by actovision | Feb 14, 2020 | Web Development
It will be no less than a challenge to implement a CMS. You have to work with a solid planning to enjoy success in this niche. Each and every aspect of implementation should be presented to your content authors in a well-organized manner. It should be as simple as possible so that the end-users find no problem in using the interface.
Right content management system is the foundation brick of a smooth CMS implementation process. Here are five steps to follow, should you want to be well prepared for consummate CMS implementation.
Prepare a List of Requirements
Start with preparing a list of requirements during time of planning if you want to implement a CMS which will be a fit-for-all purpose solution. To do so, the first thing you require is a perfect assessment of your exact requirements. It’s important for you to choose a CMS that will offer all functionalities to address even your minor needs.
Develop Content Inventory
Use the content of your website to make a spreadsheet that will contain specific objective of each page on your website. This procedure will help you remove the unnecessary pages from your website through alternative navigation methods. Also build a library of content earlier during implementation process.
Usually, most of the time is invested for the purpose of designing and CMS technology and unfortunately a little amount of time and attention is skewed towards content. At this point, it makes a wise sense to plan a content strategy which will outline what type of content will be published on your website and how they will click with your target visitors. Here content not only means plain texts but also refers to images/photos, documents, videos and social networking media outlets.
Design a Content Architecture
Content architecture implies website’s navigation and structural hierarchy. It should be easier to comprehend and well organized. You should give a self-explanatory name to each web page and create a site map during the same phase. The visual site map is an indicator that offers explanation for where your content is actually heading to. Integrate a site map diagram to demonstrate the relationship between your web pages. The same map is also used to determine if a page is shallow or deep in the web page hierarchy. Remember that web traffic is not known for their patience and want to scoop out all information within 2-3 clicks.
Define Functionality
For any website owner, it is important to identify the audience, feel the pulse of what they want and define the purpose of their website explicitly. Why have you decided to launch your online venture? Is it to show expertise, deliver information, enjoy more reputation or promote products and sell them? It is highly likely that the objective behind is a combination of all of them. CMS website development services should ensure that your website offers the most sought after functions without involving any complexity.
Develop a Suitable Process for Website Management
For appropriate implementation of CMS development services, content writers and editors play the most important role. Understand their responsibility and assign work accordingly. The professionals offering Affordable website company in Kolkata build up a rock-solid content strategy to ensure that your website distributes fresh and informative content day in and day out. Last but not the least, include an approval procedure for content initiatives and update website management more efficiently.
Don’t you forget the Social Media
Social networking sites have slowly incorporated games, forums, apps so that the site can offer a wholesome experience. People can form new relations and communities with the help of these social networking sites. However while you are listening and learning from people about search engine Techniques, you must be careful about ‘black hat’ methods. These are techniques that are not approved by search engine guidelines. If you apply these methods then for some time you will get success. But once they are found, search engines will take measure against your site. Not only will it damage your websites reputation and prospects but will also hurt your credibility as a web owner and developer.

by actovision | Feb 14, 2020 | Uncategorized
Introduction
Undoubtedly one of the most prospective mediums for online marketing or digital marketing, Facebook is any day the darling of contemporary marketers. The social media giant assures an expansive exposure to the brands thanks to its worldwide member base, with members from every demographic, gender and age. Lured by the tons of success stories on Facebook advertising, a lot of business owners opt to campaign their brands over here- but then not all of them could achieve the desired heightened success.
There have been incidents where a business owner took to every standard means for Facebook
advertising- namely, persuasive posts, stylish headline , high resolution images- yet when he launches the campaign- it’s only boom and fail for him. If only had he known how to stay aware of the mistakes of Facebook advertising.
The post below aims to alert you on such mistakes to take care of.
No landing page optimization or lack of lead magnet

It’s a busy world today where your visitors won’t accommodate you more than 15 seconds while
they are on your platform. Thus, if you cannot make the best of every second, you would be
losing out big time. As per the Facebook ad gurus, if you are paying 1 dollar for a single click and you lose out on the prospects in initial fifteen seconds, you have just wasted $240 an hour in not being able to engage your audience clicking on your advertisements.
Would you be able to bear such a costly mistake? Definitely, a big NO.
The hardcore truth is, today it’s never adequate to drive in traffic to homepage or contact page and expect great results. It would have been relevant 5 years back but these days, it’s all about optimum VALUE. In order to optimize the advertising efforts, one needs to funnel his target visitors to landing page, armed with lead magnet- the resource which demonstrates your knowledge, skills and expertise as well as makes you appear as “the” problem-solver before the target niche.
If you can build up trust through goodwill gestures, it always makes the route to sales easier.
Lack of A/B split tests

After some years in the industry, we all feel that we know almost everything about our customers’ expectations. Well, it’s not how things work. What you know is guesswork and until and unless you test the assumption, you never have the definite answers. One of the deadliest mistakes when it comes to Facebook advertising is lack of A/B split tests. In fact, testing is of fundamental importance when it comes to Facebook Advertising. Thus, you have to take rigorous testing on just everything you put to boost your marketing campaign on Facebook- the headline, the image, the posts and so on. Adequate number of tests will be able to reveal what’s actually working and what’s not or what you could do to improve. It’s a continuous ongoing procedure which will make you create Facebook ads in multiple variations to see which one suits the most. Don’t get tired of so many variations if you want to have the last smile.
Not so appealing value proposition

Your headline is the first thing that the visitor finds in your page and if it doesn’t convey anything compelling- something that would benefit them somehow, why would a visitor click on it? You might have come up with an amazing service or product but your headline has to convey that very “amazing” message first- any problem here and your Facebook ad campaign is all set for doom.
Here are some tips to ensure compelling headline-
- Be specific about what you can deliver
- Be specific about how different you are from your competitors
- Be specific about points that would make your reader care.
There are just 25 characters for you and hence spare no room for ambiguity. However, the quotient of “value proposition” does not apply to the headline only. It must be echoed throughout the customer journey- starting from the visitors first click on the ad to reaching your site to shopping your service or product. You have to make your customers feel that you always have their best of interests in mind. Maximize each opportunity to convey the message and you would be steadily topping at the competition.
Conclusion
The biggest challenge in your way to successful Facebook advertising campaign, is you, the business owner. You can either ignore the alarms mentioned above and ruin the campaign completely or be careful about the sins and prevent them – to lead your route to optimum success.

by actovision | Feb 14, 2020 | Uncategorized
Mobile First Indexing has become one of the most related terms in the world of web design and marketing. Marketers and designers are focusing more on the Mobile First Indexing than ever before. While you can already sense about the matter by the name itself, we are here to portray the whole scenario associated with Mobile First Indexing.
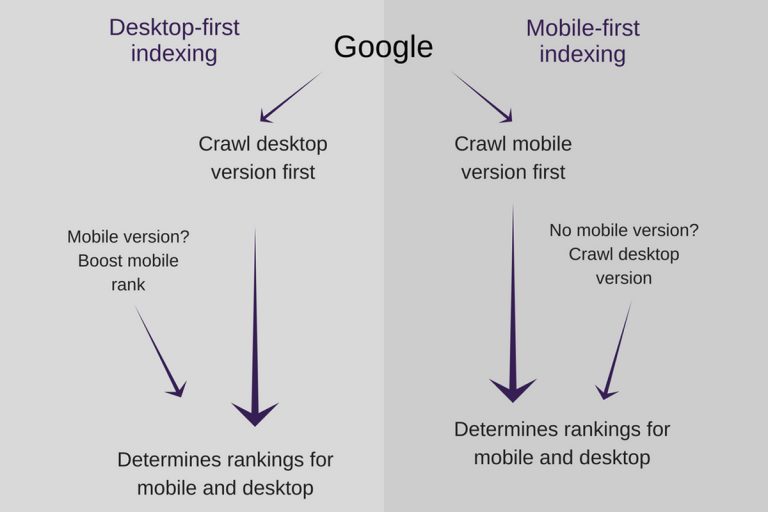
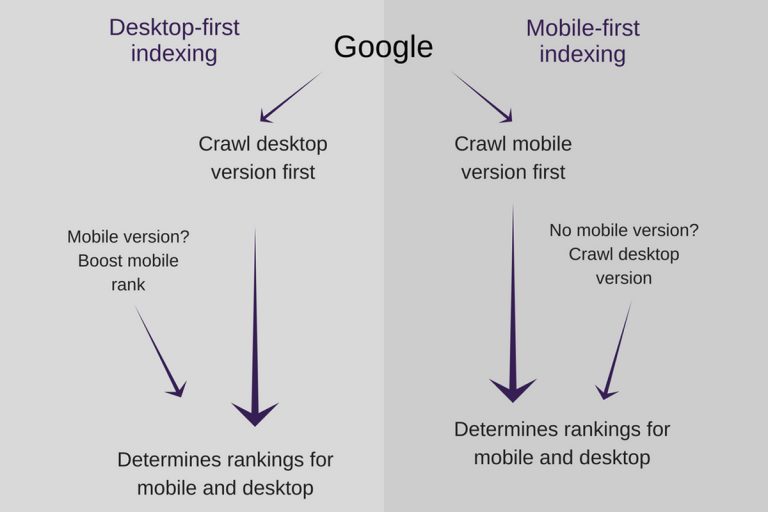
Not very long ago, Google used to index the desktop version of a web page’s content for the mobile searches as well! Consequently, this used to create a great void in every mobile-based content considering the different screen size and resolution of desktops and mobiles. Myriads of individuals access Google and the internet through their mobile devices and they used to face issues browsing the contents quite frequently.
That’s the very time when Google said enough! And Gary Illyes drifted his announcement of Mobile First Indexing at Pubcon. According to the announcement and current actions by Google, the mobile version of the business websites will be indexed by Google. For the mobile searches conducted by the users, Google will crawl and index the mobile version of the web page instead of the desktop version. If you have a responsive website, you are out of danger but if you have different sites for mobile and desktop, make sure you are updating your website contents accordingly.
Latest Rollouts in Google Indexing
Google’s Mobile First Indexing has been around the industry for quite a long time but in recent time, Google has announced that it has begun rolling out the mobile first indexing which will benefit the websites in a greater number. But the rollout is valid only for the websites that adhere to the topnotch mobile-first practices.
The previous rollout has taken place almost a year ago in October 2017 but the number of websites was pretty less where it was implemented in. But the number will be much bigger this time as per the news and rumors. Now, you may ask how would I know whether my site has been migrated for mobile first indexing?
Well, Google will let you know via messages in your website’s Google Console that your website has been migrated to the Mobile First Indexing process! So, once you receive the notification from Google, you can be assured that your website is going to get the spotlight from the time onwards.
Advised Practices for Mobile First Indexing
Below are our recommendations for you for the best Mobile First Indexing practice. These pieces of advice would make you index your site for the mobile devices in a better mannerism and ultimately, help improve your SEO.
- You may use shorter content for your mobile version but the content should reflect similarities to the website content since it conveys the authenticity of your website.
- Both the mobile and the desktop version of your website should contain the systematically structured data.
- Both the mobile and the desktop version of your website should contain the Metadata which helps Google recognize the matter of your web page.
- You need to verify both the versions of your website on the search console.
- Make sure you are checking the hreflang links for both your mobile and desktop URLs.
- Make sure you are checking the robot.txt directives of your website.
- Server end should have enough capacity for the website.
Final Words
Google is very attentive to make its users satisfied and the company does everything to ensure the user experience. Mobile first indexing is the result of such a preference for the users. The mobile indexing also induces you to have a responsive website that makes a better impression on the mobile users all across the globe. Since the majority of Google users browse from the mobiles, it’s high time that you start optimizing your website for the mobile device if you have not done already. If you successfully execute it, a greater number of visitors is the most probable outcome.
If you are still using a non-responsive site, make sure you are contacting a web design company like us who has a good amount of proficiency in responsive website designing and development.

by actovision | Feb 13, 2020 | Web Development
Along with the technological advancements, website development has also experienced a massive hike in terms of new languages, frameworks, programs, and tools. But since each and everyone striving for creating their own place in the web development industry, multiple tools have come up with their own commitment of utility. Some of them stay in the market with their beneficial features and some simply don’t live long. The tools which stay often have been noticed to step into the battle of survival and one such fierce battle can be seen between ASP.Net and PHP.
There has always been a conflict between ASP.Net and PHP when it comes to selecting one over the another for web development. Even the web developers will fall into confusion as they are truly uncertain that which one provides better comfort and better features over the other. It’s like a never-ending debate. We will give you each and every insight regarding PHP and ASP.Net to help you understand these two platforms and take the right decision.
What is PHP?

PHP is one of the most popular and widely used programming languages available today. Hypertext Preprocessor language (famously known as PHP) is a globally acclaimed web programming language which has won millions of hearts with easy application and effortless learning curve in its kitty. Also, a large community of developers follows this language.
One huge statistic that goes in favor of PHP is that 244 million websites are backed by PHP! Moreover, it comes free of cost and compiled with a handful of frameworks which make web development easier than ever. You would be surprised to know PHP’s popularity: websites like Facebook and WordPress is powered by PHP.
What is ASP.Net?

One interesting fact about ASP.Net is that it’s not a programming language! It is an open-source, server-side web application framework. C# and VB.Net are the languages which support ASP.Net. It is compatible with any .Net supported language like the mentioned two and it has Microsoft as the backup bearer. Besides a web framework, ASP.Net is also a scripting tool developed by the software giant Microsoft that helps in building web applications and web pages.
We are here to portray the differences between PHP and ASP.Net with a detailed information, features, utility, functionality, pros, and cons of these two platforms. But the end decision will certainly be yours. You will determine whether PHP satisfies your needs or ASP.Net suits your requirements. However, an overall statement can go in favor of PHP as this has become a ubiquitous language.
Basically, these two platforms can never be compared considering their nature. While one is a scripting language, another is a popular framework. It would be logical to compare PHP with C# (which is the programming language used to build ASP.Net) or compare Laravel (which is a popular framework compatible with PHP) with ASP.Net. You may want to ask why then we are comparing PHP and ASP.Net! It’s a valid question indeed. And the reason for comparing these dissimilar platforms with each other is because of their popularity. being a non-tech guy, everybody would not understand their differences at first. And they would land in Google to find out the differences between ASP.Net and PHP. For them, we have prepared our article with all the pros, cons and features of both the platforms in mind. However, if you’re reading this, you need to keep in mind that logically, these two cannot be compared as mentioned earlier.
Difference Between PHP and ASP.Net
As mentioned above, PHP and ASP.Net belong to different origins, so, you cannot actually compare between these two. Their application, however, may be the reason we are comparing these two. We are going to display the facts about the features and benefits of both the platforms which may simplify your task to choose one over the other.
1. Price

It’s no new fact that PHP is completely free of cost. So, you don’t need to invest a single penny while availing PHP. But when it comes to ASP.Net, the web application framework comes with certain charges being a Microsoft product. But you will be mistaken to think that ASP.Net comes with a one-time cost! There are relative costs involved with ASP.Net.
Purchasing Windows – A Great Expense
ASP.Net is designed keeping Windows in mind, so, any development using ASP.Net is feasible only on the Windows platform. While a large number of developers throughout the globe work on Windows, it won’t be an issue for them. But if you are a Linux or Mac user, you would certainly need to purchase Windows to work with ASP.Net. However, using Mono Project can also be a solution.
Windows Hosting
Windows hosting was costlier than the Linux hosting if we look back in history. But currently, the situation is totally different, since the hosting done using Windows costs more or less same as the hosting done using the Linux.
IDE – Integrated Development Environment
Integrated Development Environment is one of the most important considerations in terms of cost-efficiency. The development using ASP.Net is implemented by making use of the IDE, Visual Studio. A free version of the IDE, namely, VS Express is offered by Microsoft. This VS Express can be an ideal choice for the beginners whereas the pros may look for something more stimulating.
This was the scenario of ASP.Net. If we talk about the PHP, it is supported by numerous IDEs available in the market. The IDEs can be free or paid. Considering PHP’s popularity, free IDEs have also been developed. Moreover, PHP can be run on the Linux web hosting and can also be used with Mac and Windows.
It is quite clear that using PHP will make the job easier for you. But at the end of the day, the ball is in developers’ court. They need to take the decision.
2. Performance

The level of interaction between the script, database, and the server determines the performance capability of the web applications.
A LAMP form is generated while planting a web application in PHP. The LAMP denotes Linux, Apache, MySQL, and PHP. It guarantees an increased performance which is, eventually, every developer’s wish. On the other hand, MSSQL is the database which is used in order with ASP.Net.
It is no secret that the file system and OS you use on the server will have a profound impact on the overall performance. Linux OS with ext4 file system caters a better I/O performance compared to the same of Windows OS and NTFS file system. Thus, we can come to a conclusion that PHP (hosted on Linux OS) has the better scopes of performance than ASP.Net (compatible with Windows OS).
The above statements can also conclude that the performance and speed of a framework are totally interconnected. Irrespective of which language, framework or platform you are using to develop a web application, always keep in mind that there’s a close relationship between the speed of communication on the server and the time consumed by the browser to open.
Your website’s communication with the server is the first time when you can test the speed of communication. Here, the backend database speed is tested rather than the platform speed.
As mentioned earlier in this article, ASP.Net is merely a framework and its functionalities are limited to Windows-based platforms. On the other hand, PHP, being an open-source platform, runs across all the operating systems present at the moment.
The conclusion is PHP can provide you a great performance in terms of speed and performance whereas ASP.Net, on the flipside, may provide a poor performance. However, when it comes to the code compilation, PHP (or any programming language) can cater the speed and efficiency ASP.Net may offer you.
3. Scalability

If we talk about scalability, there will be no such difference between PHP and ASP.Net that we may come up with. The scalability depends on the proficiency of the developer using either of these two.
While some of the most greatly traded websites such as Facebook, Wikipedia, and WordPress are developed using PHP, sites like StackOverflow and Microsoft are powered by ASP.Net which equals these two platforms when the topic revolves around scalability.
4. Tools and Editors

PHP developers have been observed that they love to use Notepad++ or Vim as the text editor instead of utilizing a full-fledged IDE. But working with IDE using PHP will avail you a robust support from the editors like Eclipse which comes completely free of cost.
When it comes to ASP.Net, various IDEs support this framework but it is best to use with Microsoft Visual Studio. Unfortunately, it is not free but fortunately, it comes with numerous features and is considered as one of the most flexible IDEs present in the market.
The bottom line is if you have enough money to invest, you should go for ASP.Net to satisfy your needs.
5. Limitation

Freedom is one thing cherished by each and every developer around the globe. And guess what! Unlike ASP.Net, PHP caters you more than enough freedom that allows you to code anyway. This freedom may bring PHP a step ahead of ASP.Net.
PHP is an open-source programming language which lets the language provide you the freedom to do almost anything you wish. Text editors like Notepad++, Vim, Emacs, Bluefish, jEdit, or even the usual Notepad can be used to do the coding when you use PHP. Eventually, all these text editors will provide you an immense freedom to code.
When you use ASP.Net, the freedom you want will be lessened and limited. Probably, Microsoft Visual Studio is the only way to edit codes.
Another advantage PHP comprises is its compatibility with an array of different Operating Systems. Any OS would support PHP including Linux, Unix, Mac, and Windows.
6. Frameworks

Undoubtedly, PHP will win this aspect of comparison. Since ASP.Net itself is a single framework and PHP is a popular open-source programming language, quite clearly, PHP would have a lot of frameworks listed in its kitty. The PHP community is too large and the regular development and rising popularity are inducing the developers to add new frameworks.
Thus, if you are trying to fix certain things or in doubt regarding database access libraries, code reuse or session management, a handful of PHP frameworks are available to help you in the crisis. Following are some of the most popular PHP frameworks:
7. Popularity

PHP wins without any fight when it comes to the popularity of PHP and ASP.Net! The massive use of this programming language has already been mentioned (244 million websites are built on PHP) and the popularity only to be seen raising.
As the statistics go, PHP has a share of 67% among the top million websites across the world as per the data collected in April 2018. ASP.Net, on the flipside, gets its hand on 30% of the websites. When surveyed on top 100k websites, PHP contains almost 57% and ASP.Net manages to get 37% share. And when the boundary was shortened more (among top 10k websites), the result was PHP comprising of 53% share and ASP.Net accumulated almost 37% share.
These statistics are the best proof of the fact that PHP is way more popular among the web developers than ASP.Net.
8. Support

When it comes to the support, PHP is one of the open-source scripting languages which comes free of cost. And as described earlier, a huge developer community is backing up the language during an issue. On the other hand, ASP.Net does not have such large community which may be a drawback of the framework in terms of support.
9. Fixing Problems
We have already mentioned how helpful PHP can become and how much support you can obtain while developing using this programming language. This support is one of the key reasons why it is adored by the developers across the world and it is also the reason why they choose PHP over ASP.Net. But if we leave these aspects, even then PHP is exceptional at fixing problems.
You are developing a web application and you are on a tight deadline. What happens when you come across a problem? How do you fix those issues which are popping up during the development?
Unlike ASP.Net, PHP will allow you to find out where the issue is arising and how to reach the solution of the issue. The huge PHP community will play a pivotal role in availing you the best solution ever possible without beating around the bush.
10. Speed
PHP wins the aspect of speed as well! Yes, you will hardly (probably never) find out any programming language which could beat PHP at the pace of executing an operation.
PHP does not make use of the system resources in exorbitance which results in a faster pace of operation made by PHP compared to the other languages available at the moment. Moreover, PHP never creates any ado while hosting. As a result, it is always an easy task to host PHP and that’s the reason there are numerous hosts available in the market who are prepared to host PHP.
Using PHP with other software or tool is also fine and you don’t need to worry a bit. The process will never slow down and PHP will maintain its speed without disturbing the other process.
11. Database Support
Just as we discussed in almost all the points above, PHP is supported by almost every other process and platform and when it comes to the database support, nothing changes with the supportive nature of PHP. This programming language is scalable, supportive, and integrable to more or less all the databases that include MySQL.
If you want an example of the PHP and MySQL collaboration, WordPress will be the best paradigm since WordPress employs the PHP coding with MySQL database for its CMS (Content Management System) which makes things easier. On the other hand, Wikipedia is another huge example of implementing PHP coding with a database.
So, this can be a valid reason to choose PHP over ASP.Net. When you get such support from various databases, there’s no reason for ignoring a language.
We believe you have already chosen between PHP and ASP.Net. We also have a strong belief that you would not ignore PHP considering the detailed comparison described above. Almost every point shows a clear winner – PHP. Now, we will go into more details only on PHP and tell you what the benefits are you may start enjoying by using the language.
Benefits of PHP
We have already crafted a whole article regarding the benefits of PHP. Here, we are going to give you a short brief about the advantages it offers. If you require more information, head to the article.
Easy to Learn and Simple
You may already know how simple and easy-to-learn PHP actually is. So, why are we repeating the statement? Basically, we would like to share you how we, at Actovision It Solutions, suggest our clients choose PHP over ASP.Net or any other languages as such.
The team of web developers at Actovision It Solutions use PHP in a great amount and also recommend this language to every client for getting their website developed. PHP is one of those languages which is immensely simple and easy to learn for a person with little or no technological know-how. When we suggest our clientele to use PHP, they have always been impressed.
PHP would help them in every crisis and they can fix their own problems with PHP without taking any assistance from the developer or the web development company they previously hired.
Coding in PHP
PHP was originally written in C. The reason for this was to preserve the scripts which were derived from PERL scripting language. Thus, an acquaintance with C language will make PHP easier to code. Moreover, you would not experience any complications in C language at the time of working with PHP.
ASP.Net is considered better by some developers with a number of programming options whereas PHP provides the coding that follows the same pattern. But if we take a deep look, it may be explained why PHP rises as a better solution. PHP has enabled the startups and small businesses to get a website developed without much hassle and forming complexities.
Compatibility
Both ASP.Net and PHP have been around the industry for quite a long time. But the reason why people choose PHP over ASP.Net is the compatibility and flexibility of PHP.
PHP can be used in almost any context regardless of the operating system. So, it makes PHP a ubiquitous option for you while developing a website. With ASP.Net, we are certainly doubtful about the compatibility.
Furthermore, most of the relational databases support PHP and the programming language offers the flexibility to run on almost any web server. This takes PHP to the top of the compatibility, unlike ASP.Net which may not operate with everything.
So, these are the advantages PHP can offer you. Now, we are heading to the drawbacks of PHP which will help you take the right decision after knowing every little thing.
Drawbacks of PHP
Since we are offering a neutral viewpoint and opting to help you take the best foot forward, it would be unwise not to mention the drawbacks PHP contains. While PHP has a huge number of advantages, we need to agree with the fact that it has a few drawbacks as well when compared to ASP.Net. Let’s have a look.
We have mentioned that coding with PHP is very effortless and simple. But the downside is that PHP can only analyze codes within its delimiters. Any extension beyond the delimiters will be passed to the output which is not wanted from the developers’ side.
You will discover class naming collisions in PHP. Namespacing is lacking in PHP and this causes a drawback for the language. The variables used in PHP don’t come as a type and that creates another disadvantage while using PHP.
Last but not the least, PHP cannot be used to develop a desktop application.
So, you have read the comparison between PHP and ASP.Net, the advantages of PHP and the drawbacks of the programming language as well. Now, it’s time to decide which one takes the trophy home. We have come to the last part of our article where we will come to the conclusion regarding the better solution between PHP and ASP.Net.
PHP vs ASP.Net – The Conclusion
It may vary from one person to another. But in our opinion, PHP will stay much ahead of ASP.Net considering its huge number of features, functionality, support, and free of cost nature. ASP.Net, on the other hand, will tear your pocket with its costly solutions.
So, which one do you think has won your heart between PHP and ASP.Net? Share your thoughts with us. Be cautious! Understand your project, its requirement, and then you can take the right decision. In the business world, every choice counts.

by actovision | Feb 12, 2020 | Design
Your website is your online hub acting as a business card, sales pitch, listing, advertisement, a showcase of products or services, and many more at the same time! Just how you renovate your house on a timely basis, your priceless website, with all the mentioned job roles, also requires a renovation in a certain time gap. Most of the websites, if not all, require a redesign at multiple points of time in their life cycle. The need for a website redesign may occur due to different reasons, namely, changing trends, new business requirements, scalability, etc.
A website redesign can single-handedly boost your website traffic and business revenue by offering enhanced user-friendliness to the online users, both aesthetically and functionally. While the outcome is hugely beneficial and effective for a business, the redesigning process, however, requires a lot of attention and considerations.
Website Redesigning Factors to Consider for a Website Revamp
For a major undertaking like website redesign, we have come up with the most important website redesigning factors to make your job easy. Consider these factors before you start the redesigning process.
Determine the Goal of Redesign
You cannot wake up one morning and decide to get your website redesigned. That’s not the way the whole procedure should go. You need to ask yourself why you want to redesign your website. The question can be deceptively complex yet an obvious one for any website owner opting for a redesign since there can be more reasons than one and each one calls for a different technique to be availed!
The reasons can range from a requirement of a better-looking site to a more functional site, or a site with improved SEO and conversion rate. Apart from these reasons, switching to a whole new different domain can also be a viable reason for the redesigning. Thus, we will recommend you to make a list of what you want to achieve through your redesigned website, hand it to the website design company you’ve hired, and focus on the end goal.
Set Smart Goals
Since we have already stated that defining a goal is very much critical for any website redesign process, it’s time that we convey to you what type of goals really matters! Making a smart goal will always place you on the profitable side and choosing the wrong goal will get you ruined! The bottom line is, you should never opt only for the designing and aesthetics but the SEO and marketing should always be prioritized.
That’s not to say that you should not pay attention to the design or design does not help your marketing efforts. However, if you forget about the function to focus on the aesthetics, that’s the point where the mistake is being made. Basically, a simple website would always help the user experience but the visually fancy websites with tons of codes will only end up making the site heavy, increasing loading time, confusing navigation, etc. So, set goals with marketing and revenue in mind because, at the end of the day, it matters.
Major or Minor Redesign – That is the Question
Now, since you have already decided why you want to have your website redesigned, it’s time to consider how much revamp your website requires as per your goal. In some cases, a little change in visuals will get the job done and sometimes you may require adding new functionalities or features to the website. On the other hand, the whole code base may also be needed to change for a complete revamp of your old website.
However, the large overhaul is not always possible due to budgetary liabilities but it can be considered for the long-term cost efficiency. So, as you can see, there are many possibilities and you need to think about your business’s future endeavors and scopes to determine which kind of redesign you should opt for.
Identify What’s Effective and What’s Not in Current Design
Before making the redesign happen, it’s wise to inspect your current website and reckon those elements or sections that are working fine! No matter how large or small your website is, there will always be some sections of your website that are completely functional and effective on the audience. So, if you go for a complete website redesign, chances are, you’ll end up redesigning the segments that have been already doing well!
Thus, it becomes extremely vital to analyze your existing website. Take a deep look at your website’s CTA, pages, and content. Decide which are well-performing and which are not as per your requirement and industry standard. Determine how to improve your website’s CTA, content and pages. Also, keeping the former working design elements intact will help you satisfy the returning customers.
Your website’s blog, gallery, and product/service sections may be the biggest considerations for redesigning as these three bring the highest number of traffic. So, keep a sharp eye, detect which of them is working currently and which are not. If some of them don’t work properly, you know what to do! A redesign!
Know Who is Your Audience and How They’re Using Your Site
When you opt for a redesign, make sure that you are monitoring how your users are using your website. When you identify how your website is being used, it will be easier for you to rectify the loopholes in your site and identify the well-performing segments. In order to do so, you may study your website analytics and traffic statistics which will help you know multiple factors like:
- Where your traffic is coming from
- The most common entry and exit pages
- Which country (or region) is generating the greatest number of traffic for your site
- Which are the keywords generated on your website or web pages
All these facts and figures will aid you in understanding your visitors, how they are finding your website, what they do on your site, at which point they leave and why. However, in order to understand user behavior, you also require some other factors to consider such as:
- The browser
- Screen Resolution
- Device
All these data will help your website developer determine the technical specification of your website while redesigning it. Furthermore, it will also let you decide whether or not you need a distinct mobile-version of your website.
Spy on Your Competitions
You must be familiar with the maxim that suggests you keep your enemies closer! Yes, it’s absolutely applicable when you are into business and dealing online! There’ll be thousands of your competitors working day and night to snatch the spot you’re willing to acquire. Your competitors may be implementing some great strategies on their websites to dethrone the others and if you want your website to do the same wonder, you have to learn from their activities. Moreover, you can build some better redesigning strategies that would beat them down in the race to be the best.
Try to figure out what you are missing that they can successfully implement, what their website has that you don’t! In order to assess the sites and do the comparison effectively, you should get into the customer’s shoes and see the sites neutrally. Think what you would have wanted in a site and what would have encouraged you to make a query or make a purchase. Once you find the mutilations in your site, get a website developer on board and ask for a website redesign.
Is There a Change in Your Brand Image?
If your business or company has gone through any changes, that should always be reflected on your website. As said before, your website is your online identity and if your identity is modified, your users have the right to know about it. Update your new brand image or changes on your website even if it’s only visual. There are certain vital elements that require your attention and need a quick update.
- Your website Logo
- A color overhaul for conveying the change in philosophy or corporate image
- Your terms and conditions
- Change in associating Partners
Your website is the first impression of your business for the millions of online users. So, alongside your brand identity or company image, your website should grow and nurture. And the redesign is the only way to do so.
Review Content and Create New Content Strategy
Your design and content work together to make the right impact on the potential online consumers. Content is the king, as Actovision IT Solutions has always mentioned. Thus, making a fresh content strategy will help your site retain the exposure. While thinking about a website revamp, content should be one of your top consideration for the redesign. A fresh and advanced content strategy would allow your site to reach the new limits in terms of user engagement and search engine ranking. After spending a remarkable time in the website designing industry, we can give you a few ideas to make your content strategy better.
- Mark the old and outdated content and blogs. Either eliminate them or rewrite.
- Publish blogs on the basis of the user engagement as you will see there’ll be a time when your users are active the most.
- Single out the contents that are performing better. Take the content as a benchmark for future content.
Check the Responsiveness
Mobile browsing outnumbered desktop browsing in 2016 and 3 years have passed since then. So, you can assume how many more mobile users have been introduced to the internet. They may browse your site while traveling or while sitting in a café. Thus, you have to be smart enough to cater them a site that is mobile-friendly. Otherwise, they are going to say a firm ‘bye’ before you even realize!
That mobile-adaption or any small-screen adaption is called responsiveness. You must know the fact that mobile-friendly design is one of the most primary factors for ranking, as per the Google guidelines, namely, Mobile-First Index. So, responsiveness is a big aspect of your website redesigning. If your site is not responsive, make sure that you make it in your redesigning process. You always have to add more to the users’ browsing experience and mobile responsiveness is a vital part of that. If your website is not responsive, it will simply lose a lot of viewers and they are not coming back for sure.
Go Through the SEO Checklist
As we said at the very beginning, your redesign process should always support your marketing effort. When it comes to the marketing of a digital product on a digital platform, SEO is one of the most important factors for digital marketing. During the redesigning process, you will have to pay attention to many aspects which are as follows:
- Page title and meta descriptions should be well-written and optimized with keywords.
- The permalink of all your web pages should be short and properly optimized with the keyword.
- Your content should have headers with defined and structured header tags.
- The content should be unique, readable, and comprehensible.
- Top keywords should be targeted for maximum traffic.
- Website loading time should be minimum, within 3 seconds.
Whatever you do, you should always go through an advanced SEO checklist before anything else. That would let your site market well!
Are You Using a Premade Template?
The platform of your website will be a defining factor for your website. If you fail to choose a good platform, you are going to suffer in the future. Many website owners choose WordPress for their website and develop a website based on the CMS and premade template. But let us tell you that, using the premade template would not make you unique as there are thousands of more sites using the template of your choice.
So, instead of using a template, developing the site from scratch will help you get your hands on a more unique design! In order to survive and shine in the digital world, you need to be unique and your redesigned website should serve a uniqueness too!
Is Your Website Secure?
One important factor in today’s world is the Security. And the security can be a concern which may call for a revamp. While using the premade templates or a popular CMS like WordPress, there can be many security breaches hidden in the codes. So, you need to identify them all and eliminate them by redesigning your site.
The redesigned site should be secure and have the codes written with security measures in concern. Also, opt for an SSL Certificate if you don’t already have it incorporated on your website. When it comes to your website data, it can never be compromised as your business is concerned with it. So, make sure you are making your website secure during the redesign process.
Does Your Site Load Fast?
Website loading time is one of the key factors for a redesign as it would define the future of a website. If your website does not load fast enough, it will end up dissatisfying the users who are accessing the website. No one ever wants to wait for eternity for a site to load. They will simply leave if it takes too long for a site to load completely.
For determining the best website loading speed, you need to analyze the market and the top websites in your niche. Observe their loading time and determine yours. Also, prioritize the mobile site loading time as it will impact your ranking as per the latest Google algorithm. Generally, 3 seconds is the maximum time limit for website loading. But your case may be different as there are many aspects to consider such as the weight of your website and the average internet speed of your audience.
Try to Create the Simplest Navigation
Navigation is a viable website redesign factor to consider if you want the redesigned website to work out. The navigation of your website will determine how long your website visitors are going to stay on your website. While the complex navigation structure will confuse the users to visit further pages on your website, the simple navigation will do the wonder and let your audience access your web pages easily for more information.
If you add further pages on your site, make sure they are included in the navigation in the easiest way possible. Otherwise, the navigation will only increase the confusion among the users which can be lethal for your website. Crafting a nice navigational structure is particularly important for the large sites with many pages. In order to get the finest navigational structure, brainstorm and consider how easily a user can visit a page while staying on another.
Which CMS Do You Need?
The selection of your CMS will be a defining factor for your website and overall business. While the CMS helps you manage your website easily, it creates some limitations on the other hand. When you choose a CMS during your redesign process, think about the limitations it may create during your operations in the future. Consideration for scalability should be your primary viewpoint if you’re hopeful about the growth of your business.
Consider whether the benefits and features of the CMS will be enough for satisfying your consumers through your site. Will there be any threats like bugs or security issues associated with the CMS you have chosen? Overall, WordPress can be a suggested CMS as it comes with a range of plugins and notable features for the website owners. However, you need to check the eCommerce CMS specifically, if you are running an online store. But the last call is yours as you know your business more than anybody else.
When to Launch Your Redesign and How?
It’s all about marketing these days! And you should focus on the ‘when’ and ‘how’ of your website redesign launch. The time and approach of your redesign launch can deeply impact your exposure and the buzz among the traffic since the highest level of interest needs time to build. And when you launch your newly designed site or product during the peak interest of your traffic, the buzz is enormous and astounding.
However, you can also make slow changes in a timely interval without making an announcement about it. And if the changes are effective, it will also improve the user experience and traffic on your site. There’s no doubt about that. But on the other hand, when you fix a grand relaunch date and marketize the date across e-newspapers and other online promotional places, the buzz around your relaunch gets bigger and people anticipate about the changes you are going to come with on your redesigned site. This way, you are not only going to improve the user experience but you are also going to see an astonishing hike in user engagement.
Make the Transition Smoother. How?
When you are redesigning your website, there will surely be changes on your site’s front-end. Now, if your site already receives a good amount of regular traffic and lots of returning customers, some of them will not be much impressed with a drastic change in your website design and functionality. Since the general human psychology loves to stay with the habitual activities, the dramatic change on your redesigned website can make them disappointed. Moreover, the sudden sweeping change in your design can lead your site to lose the search engine ranking and backlinks acquired over years of hard work.
You must be finding a way out of this hassle! Well, you need to keep the vital and actionable elements such as navigation or header of your site similar to the older one. Always remember one fact that the redesign is the evolution of your older design, not a replacement. But if you have to replace and make a drastic redesign, make sure that the vital information about the modification in design and functionality is already conveyed to your users through a blog post or a press release. This way, they can be prepared for the change.
Now, when the users are satisfied, the search engine comes to the scenario. You should never neglect the search engine spiders as they are the reason why you are ranking or going to rank. Make the 301 redirects for the moved content. Create viable meta titles and descriptions for the search engine crawlers to identify pages. On the other hand, the error pages of your site should contain useful information for the users about the error.
Website redesign may sound like a peanut but it’s a juggernaut in terms of the amount of efficiency needed. A redesign is the base of your improvement as a business. So, you have to be careful during the redesign process. Taking it lightly will end up investing money without any return. The website redesigning is practiced to enhance your website’s user engagement and user experience as per the Google, Yahoo, and Bing guidelines. You may not be able to plan your redesign being a non-technical person but you can always consult an efficient web design company to guide you throughout the process.